6 sai lầm phổ biến của thiết kế web
Thiết kế web hiện nay không khó. Nhưng để thiết kế đó chất lượng, hoạt động hiệu quả thì lại rất khó. Không có công thức hoặc thuật toán nào có khả năng cung cấp thiết kế “hiệu quả”. Mặc dù có những quy tắc mà các nhà thiết kế thường tuân thủ, nhưng không phải lúc nào chúng cũng được gìn giữ trong quá trình hoạt động.
1. Văn bản chiếm quá nhiều không gian
Bởi vì việc bỏ bớt văn bản là việc khó khăn, chẳng hạn như các bài viết hướng dẫn như bài viết này. Do đó, bạn có thể giảm bớt không gian văn bản bằng cách trình bày nó hợp lý hơn.
Các phông chữ bạn sử dụng trên trang web của mình đóng một vai trò quan trọng. Kích thước văn bản, chiều cao dòng và các loại phông chữ được sử dụng trên một trang đều ảnh hưởng đến cách trình bày.
Ngoài ra, sử dụng đúng kích cỡ phông chữ cũng giúp văn bản gọn gàng hơn. Theo kinh nghiệm của chúng tôi, 12px đến 14px là kích thước phù hợp cho văn bản nội dung tiêu chuẩn. Kích thước tối ưu cho tất cả các thẻ tiêu đề: H1 thường là 36px đến 50px với H2 là từ 36px đến 30px và kích thước giảm khi phân cấp giảm xuống. Một cách tốt để xác định xem phông chữ có cần sửa đổi hay không là nheo mắt cho đến khi tất cả các từ đều mờ. Nếu bạn không thể đọc được văn bản, thay đổi kích thước lên 1 chút cho văn bản.
Bên cạnh đó, bạn cần chỉnh sửa chiều cao dòng cho phù hợp. Chiều cao dòng tối ưu thường rơi vào khoảng 1 đến 1,5 lần kích thước phông chữ. Khoảng cách giữa các đoạn văn bản nên bằng 1 hàng chữ.

2. Hiệu ứng không cần thiết
3. Hình ảnh vỡ
Tối ưu kích thước hình ảnh là cách tốt nhất để giảm dung lượng trang, giúp nó tải nhanh hơn. Uy nhiên, bạn cần phải làm sao để vẫn giữ được chất lượng của hình ảnh. Bởi vì những hình ảnh đẹp sẽ thu hút sự chú ý của khách truy cập, thông báo cho họ về một thông điệp cụ thể và giữ chân họ. Do đó, điều cần nhất vẫn là sử dụng hình ảnh rõ ràng, đẹp mắt.
4. Cấu trúc lộn xộn
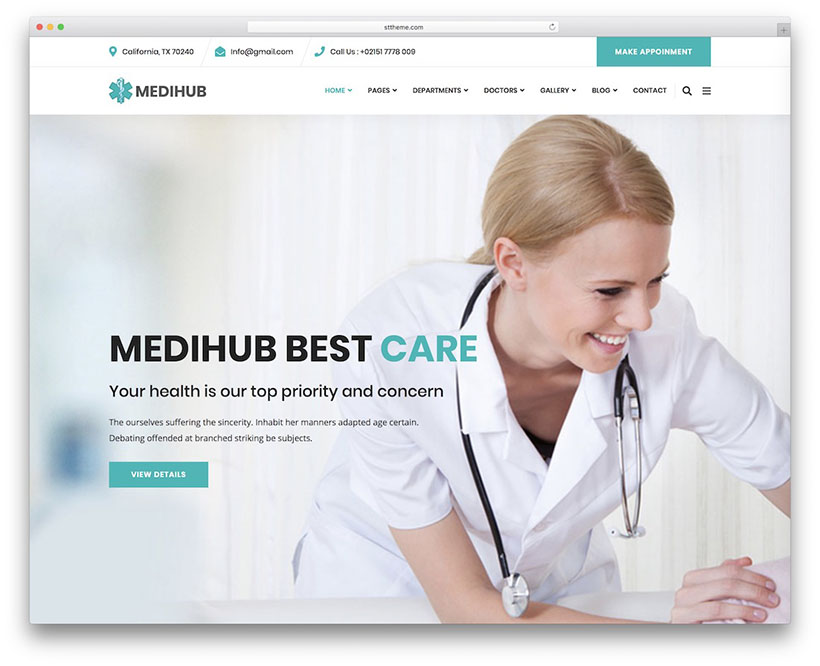
Một trang web có 7 giây để thu hút sự chú ý của khách truy cập trước khi họ rời đi. Sự thật là vậy! Và một khi họ rời đi đi thì sẽ không quay lại. Điều quan trọng là phải thông báo rất rõ ràng bạn là ai và bạn làm gì một cách nhanh chóng. Đừng cố tỏ ra hoa mỹ và nhồi nhét quá nhiều thứ một cách lộn xộn làm khách hàng phân tâm.
Điều vô cùng quan trọng là đảm bảo họ có thể tìm thấy thông tin mà họ đang tìm kiếm. Cấu trúc menu gọn gàng, đơn giản và điều hướng trực quan giúp nâng cao trải nghiệm người dùng, tạo sự tương tác hơn nữa và hướng dẫn khách truy cập trang web đến thông tin họ cần.

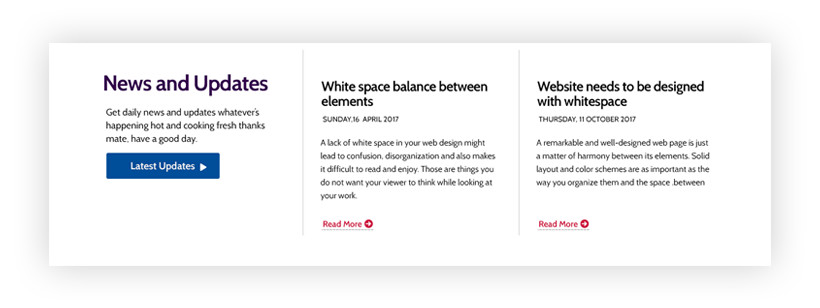
5. Sử dụng không tốt khoảng trắng
Khoảng trắng là một phần không thể thiếu trong tất cả các thiết kế tốt nhưng lại là một trong những phần bị hiểu nhầm nhất của bô cục trang web. Các nhà thiết kế web muốn sử dụng không gian trắng, chủ website thì muốn lấp đầy nó và xem nó như một sự lãng phí không gian.
Khoảng trắng cho phép phòng nội dung của bạn rõ ràng và sạch sẽ hơn. Khoảng trống giữa các nội dung giúp văn bản dễ đọc hơn, tiêu đề nổi bật hơn và điều hướng trực quan hơn.
6. Cửa sổ bật lên
Hầu như không ai thích các cửa sổ bật lên (Popup). Quảng cáo Popup vẫn được sử dụng rộng rãi, đặc biệt là trên các mẫu web doanh nghiệp đang tiếp thị sản phẩm và dịch vụ. Bạn không nên sử dụng cửa sổ bật lên khi khách truy cập ở trên trang web trong một khoảng thời gian hoặc đang cố gắng rời khỏi trang web - trừ khi thực sự cần thiết.